Laut SharePoint Anwenderstudie 2016 haben rund 30 Prozent der befragten SharePoint Nutzer auch Nintex im Einsatz. Zahlreiche Unternehmen verwenden Nintex Forms, um auch ihren Mitarbeitern eine spielend leichte Formular-Erstellung zu ermöglichen. Sollen diese aber den Corporate Design Guidelines folgen, wird es oft kompliziert und für den normalen Anwender kaum handhabbar. Tipps & Tricks zeigen wir Ihnen in diesem Blogbeitrag.
Virtuelle emotionale Heimat
Gerade bei Konzernen mit weltweit verteilten Standorten ist der Digital Workplace ein wichtiger Faktor, um ein Gefühl der Zusammengehörigkeit und Identifikation mit dem Unternehmen aufzubauen und zu erhalten. Ein einheitliches und durchgängiges „Look and Feel“ über den gesamten Digital Workplace hinweg – einschließlich der Formulare – ist daher umso wichtiger.
Einfach und trotzdem effektiv: Eigene CSS-Datei statt inline Styles
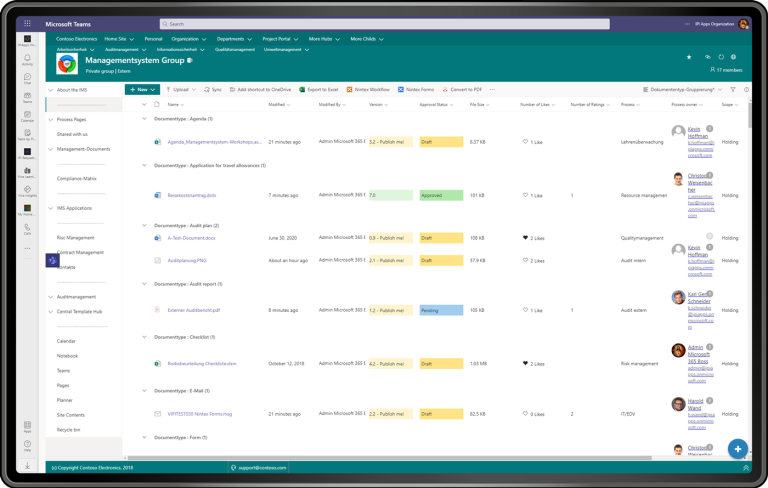
Vom Urlaubsantrag über die Krankmeldung bis zur Reisekostenabrechnung können im browserbasierten Formular-Designer, mithilfe einer „Drag & Drop“-Funktion, einzelne Formularelemente platziert und in einem Grid positioniert und bearbeitet werden. Anschließend wird daraus ganz einfach ein Formular generiert.
Klingt toll, oder? Ist es auch! Aber: Das Formular besteht in der Regel aus vielen, ineinander verschachtelten divs und anderen HTML-Tags, von denen viele über inline gesetzte absolute Positionierungen verfügen. Auf die Position der Elemente kann deshalb per CSS nur in geringem Maß Einfluss genommen werden. Oftmals muss bei kundenspezifischen CSS-Anweisungen daher umständlich mit !important gearbeitet werden, um Nintex-Stile zu überschreiben. Natürlich ist dies von Formular zu Formular unterschiedlich. Je nachdem wie es im Formular-Designer aufgebaut wird, variiert der HTML-Output.
„Eine echte Arbeitserleichterung“
So lautet das bisherige Kundenfeedback. Doch was haben wir gemacht? Anstatt von Formular zu Formular wieder mit komplizierten CSS-Anweisungen zu arbeiten, legen wir ein komplett eigenes, neues Stylesheet an und verlinken dies beispielsweise in der Master Page. So kann das selbstverfasste Design nicht nur auf ein, sondern auf alle Formulare angewendet werden. Der „Formular-Bauer“ muss nicht mehr umständlich inline-Styles in einzelne Formulare basteln. Stattdessen wird dem Formular eine projektspezifische CSS-Klasse, z.B. abcgmbh-nintexForm zugewiesen. Diese Klasse kann dann im Stylesheet in allen CSS-Anweisungen verwendet werden. Fügt ein Anwender nun ein neues Formular hinzu, wird das hinterlegte Design automatisch übernommen. Damit erfüllt das gemeinsame Stylesheet seinen Zweck: Es rollt ein einheitliches Branding, z.B. von Schriftarten und Farben bis zu Linien und Icons für alle Formulare aus.
Gerne beraten Sie unsere Experten zum Thema und stehen Ihnen mit nützlichen Tipps & Tricks zur Seite. Nehmen Sie einfach Kontakt mit uns auf, wir freuen uns.