Kommunikationsberatung
Optimieren Sie Ihre interne Kommunikation mit M365
Digitalisierungsberatung
Unser Consulting für Digitalisierung und Business Apps
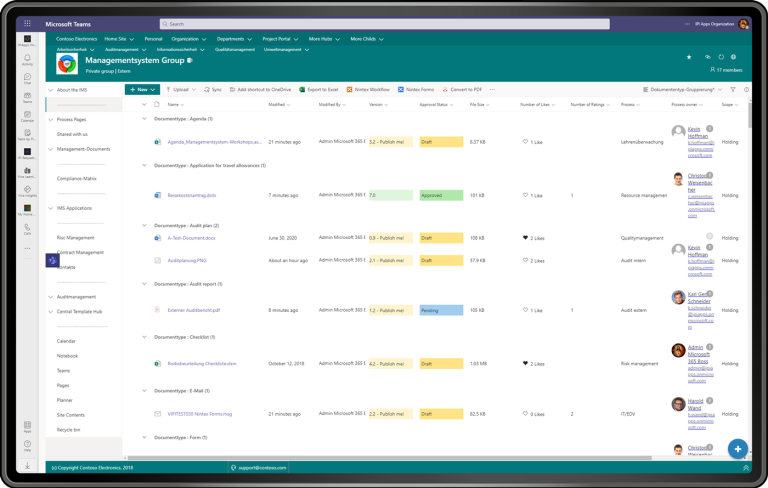
Beratung für ECM / DMS Lösungen
Optimieren Sie Ihre Enterprise Content Management
Employee Experience
Der wesentlicher Erfolgsfaktor für Ihren Digital Workplace